
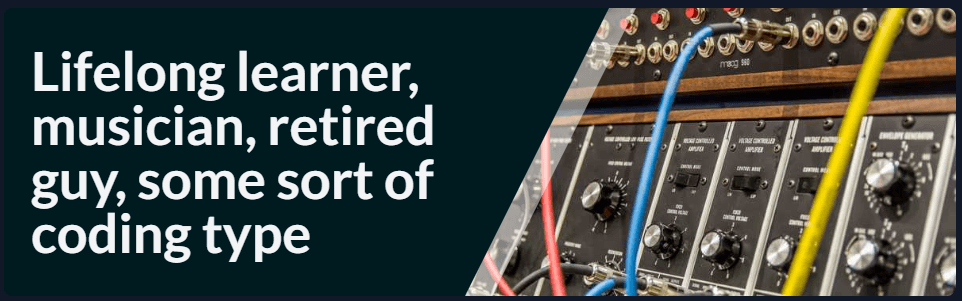
New Hero
This implementation happened in Gatsby 2 days.
Implementation
There was a bunch of placeholder text in the Hero component. I read an article on DEV that walked through creating a responsive header in Tailwind CSS.
I decided to use this technique, with the Moog Modular picture that I've got as a default.
I had already mocked this up and mostly just copied the code over as-is. The colors were not correct and since it was a different font face in the mock-up, I had to adjust the font-size a bit.
Image Component
During the upgrade to Gatsby 4, I removed the Image component. It is much easier to just create a static image component on the page that is using it with Gatsby 4. Jump to Static Image Component to view this.
I felt so impressed with myself (at the time!). I looked at the built-in image.js file that comes with the Gatsby starter kit and wondered how I could use that as a component for any image. It didn't seem that possible unless you were passing image related data in through pageContext (as I did with the section coverImages). A quick search lead me to a question by Wes Bos! Who else is on this thread but LekoArts, Kyle Mathews, and someone new to me, Baptiste Firket. Between Wes' idea and Baptiste's solution, I was able to convert image.js into my Image.js file.
1import * as React from 'react'2import { StaticQuery, graphql } from 'gatsby'3import Img from 'gatsby-image'4
5export const Image = ({6 fileName = 'steve-harvey-xWiXi6wRLGo-unsplash.jpg',7 ...rest8}) => (9 <StaticQuery10 query={graphql`11 query {12 allImageSharp {13 edges {14 node {15 fluid(maxWidth: 2400) {16 ...GatsbyImageSharpFluid17 originalName18 }19 }20 }21 }22 }23 `}24 render={(data) => {25 const image = data.allImageSharp.edges.find(26 (edge) => edge.node.fluid.originalName === fileName27 )28 if (!image) {29 return null30 }31 return <Img fluid={image.node.fluid} {...rest} />32 }}33 />34)I also wanted to be able to pass in a maxWidth but I couldn't see a way to do that and it really wasn't that important to me. In fact, I just took that out!
Colors
I started with the primary Sharks colors for the background. They seemed a bit bright.
I decided to try this branded surface idea. For dark mode, this is a real thing I believe. I did not do anything official, just tossed my primary colors into Convert a Color, lowered the lightness to 6% and I got a decent really dark teal. I did this for the Sharks orange color too and got a nice dark orange but that doesn't make sense for light mode. I tried 80% instead and got a very light orange.
I'm really not sure which one I like better. I almost like the light orange and the original Sharks Teal best! Hmm, I can do that with Tailwind even though I'm using CSS variables.
1<div className='bg-brandedSurface dark:bg-opposite relative h-64 m-0 overflow-hidden rounded-lg'>Color Values
1#007889 - Sharks Teal2#f4901e - Sharks Orange3
4#111a1c - Original branded surface dark mode5rgba(244, 144, 30, 0.9) - Original branded surface light mode6
7#001B1F - dark mode branded surface, 6% lightness8#facf9e - light mode branded surface, 80% lightness9
10#1D1001 - light mode, 6% luminosity, useful for code title backgroundStatic Image Component
1const Moog = () => (2 <StaticImage3 src='../images/steve-harvey-xWiXi6wRLGo-unsplash.jpg'4 alt='MOOG Modular Synthesizer - photo by Steve Harvey @ Unsplash'5 className='object-cover h-full min-w-full'6 />7)Attributions
Photo by Gabriel Bassino (@gabrielbassino) on Unsplash