
Hello World!
Heading 1
Don't use Heading 1
[x] Most of Markdown
[ ] Footnotes
[ ] Task Lists
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consecutivation
Lorem ipsum dolor sit amet consectetur adipisicing elit. consectetur adipiscing elit.
Be just what you is, not what you is not. Folks what do this has the happiest lot.
-- Mr. Wizard1
Sorry, not using the official citation here.
Gimme some sort of text here so we can gaze at the slight indention of the lists!
Lists
The easy support is for no nesting. You can nest by putting four spaces before the next item in the list. You can learn something new everyday! The CSS displays outline style for one level down for each list type. CSS is code!
- Ordered List test
- Nested ul
- Should be disc and indented
- Back to ordered is still numeric
- It fails here where it should be a.
- Back to ordered is still numeric
- Nested Ordered List
- Should be lowercase latin and indented
- Use 4 spaces to nest
- Final ordered list item
- Unordered List test
- Nested ul
- Should be circle and indented
- Nested Ordered List
- Should be numeric and indented
- Use 4 spaces to nest
- Unordered list should be disc here
- It fails here where it should be a circle
- Unordered list should be disc here
- Final unordered list item
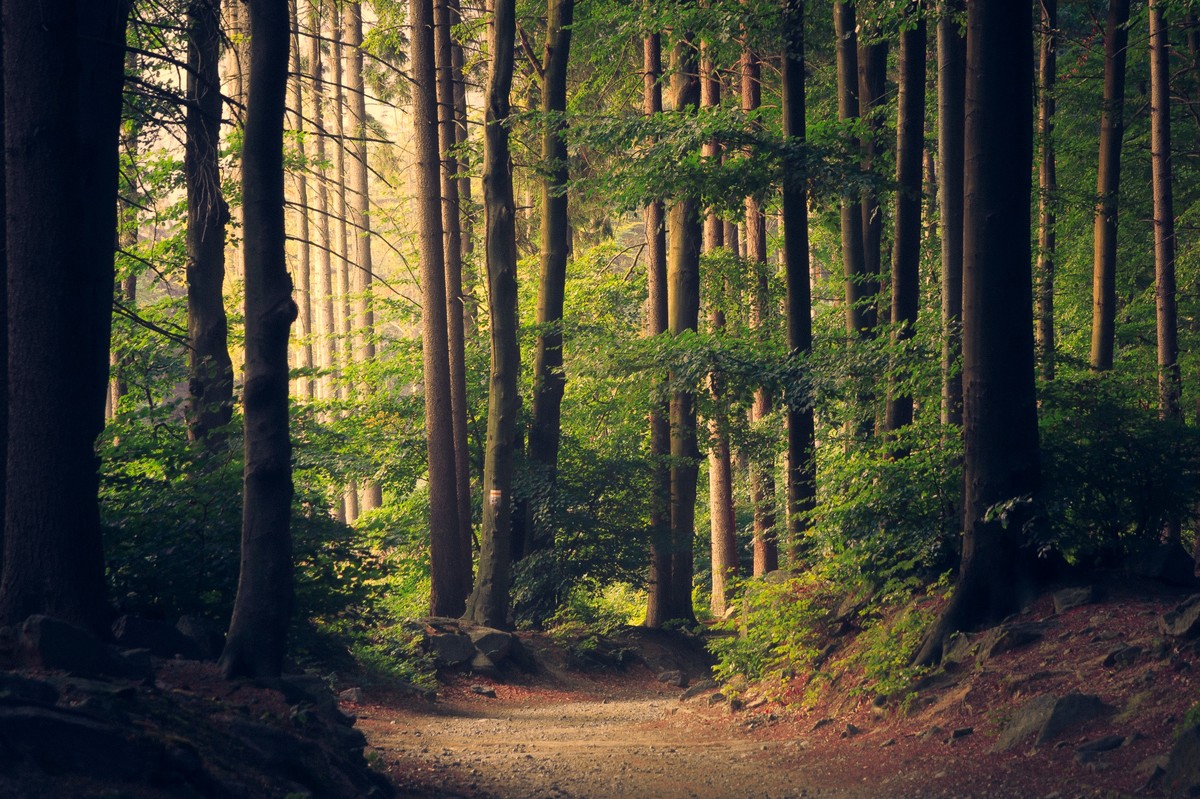
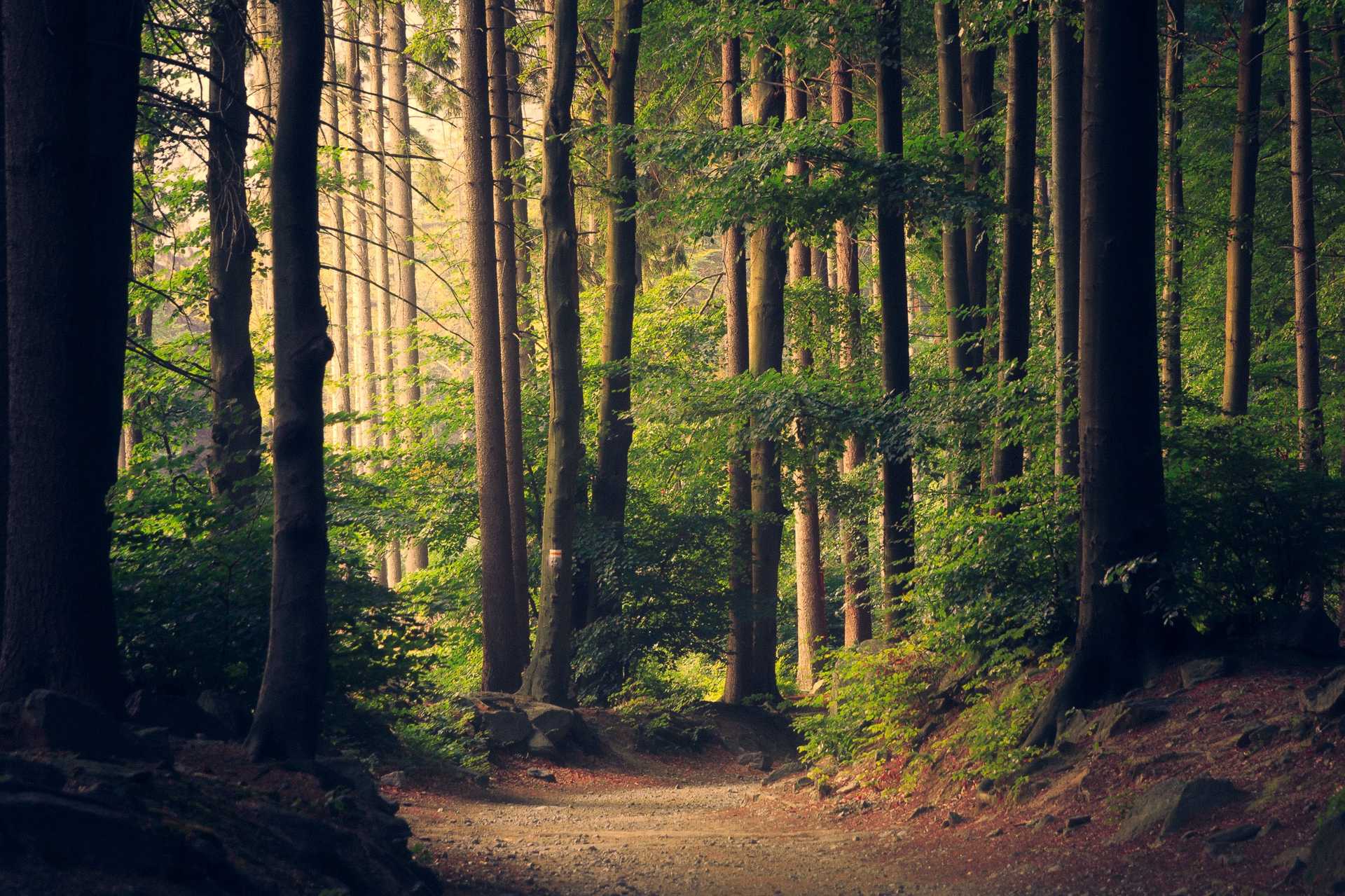
Picture test
Simple code tests
It looks bad because code style is for inline code. prism-react will render this in the future.
1<!DOCTYPE html PUBLIC "-//IETF//DTD HTML//EN">2<html>3 <head>4 <title>KoaMar Home Page</title>5 </head>6
7 <body>8 <p><img src="images/km2.JPG" alt="really ugly logo (15523 bytes)" width="269" height="59" /></p>9 <p>Why are you here?</p>10 <hr />11 <a href="http://www.google.com">Go someplace better</a><br />12 </body>13</html>1.gatsby-highlight pre[class~='language-js']::before {2 content: 'js';3 background: #f7df1e;4 color: black;5}1import React from 'react'2import Highlight, { defaultProps } from 'prism-react-renderer'3import theme from 'prism-react-renderer/themes/vsDark'4
5export const Code = ({ codeString, language, ...props }) => {6 return (7 <Highlight {...defaultProps} code={codeString} language={language} theme={theme}>8 {({ className, style, tokens, getLineProps, getTokenProps }) => (9 <div className='gatsby-highlight' data-language={language}>10 <pre className={className} style={style}>11 {tokens.map((line, i) => (12 <div {...getLineProps({ line, key: i })}>13 {line.map((token, key) => (14 <span {...getTokenProps({ token, key })} />15 ))}16 </div>17 ))}18 </pre>19 </div>20 )}21 </Highlight>22 )23}Table Test
| Tables | Are | Cool | Are | Are |
|---|---|---|---|---|
| col 1 is | left-aligned | 1600 | left-aligned | left-aligned |
| col 2 is | centered | 12 | centered | centered |
| col 3 is | right-aligned | 1 | right-aligned | right-aligned |
Definition Test
If Mdx supports definitions...It doesn't.
Input
1First Term2: This is the definition of the first term.3
4Second term5: This is one definition of the second term.6: This is another definition of the second term.Output
First Term : This is the definition of the first term.
Second term : This is one definition of the second term. : This is another definition of the second term.
Can it be done with embedded HTML? Yes!
Input
1<dl>2 <dt>First Term</dt>3 <dd>This is the definition of the first term.</dd>4 <dt>Second term</dt>5 <dd>This is one definition of the second term.</dd>6 <dd>This is another definition of the second term.</dd>7</dl>Output
- First Term
- This is the definition of the first term.
- Second term
- This is one definition of the second term.
- This is another definition of the second term.
Attributions
Photo by Lukasz Szmigiel (@szmigieldesign) on Unsplash 😊
- Tooter Turtle - Wikipedia in every episode↩